第二步——绘制iPhone 6s Plus主题
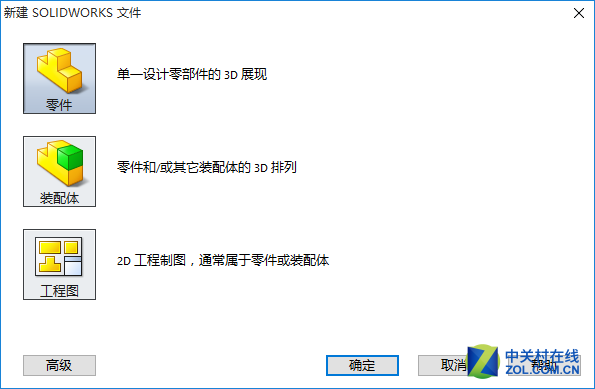
首先让我们打开 Solidworks 2015,选择文件->新建,选择“零件”:

为了给大家直观一点的感受,先上一个绘制主体的视频,然后我们会对视频中操作进行拆解:
然后按确定,就会进入如下的界面:
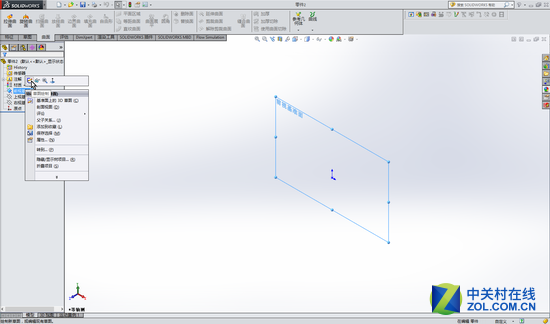
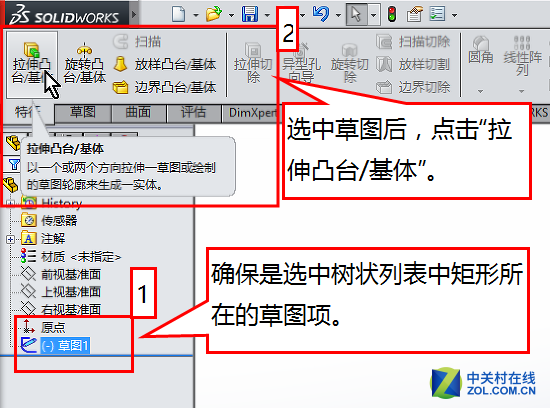
我们打开这个界面,如上图那样在树状列表里选中前视基准面,然后点击右键,在弹出的选单里点击“草图绘制”,Solidworks 就变成下面这个样子:
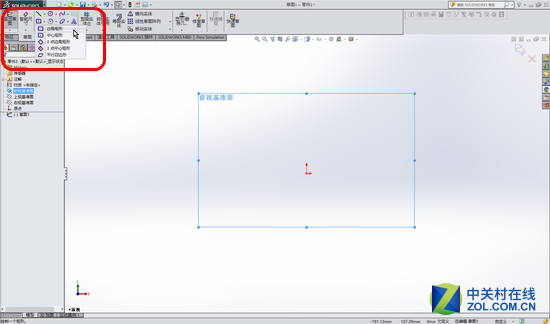
变成这样后,我们点选上图中红框里的中心矩形,之后将鼠标箭头的箭头移动到图中央的坐标原点附近,此时原点位置就会出现一个橙色的高亮提示,出现这个提示后,按下鼠标左键,拖拉出一个如下的矩形:
完成拖放后,点击左侧面板中的绿色勾号确认完成矩形绘制。
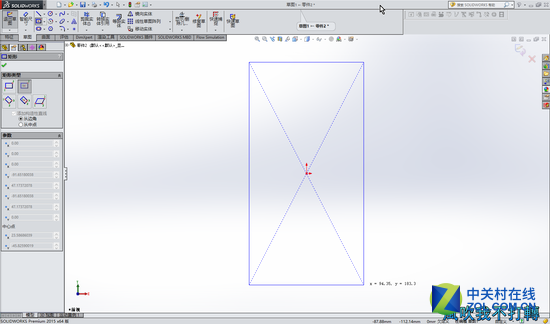
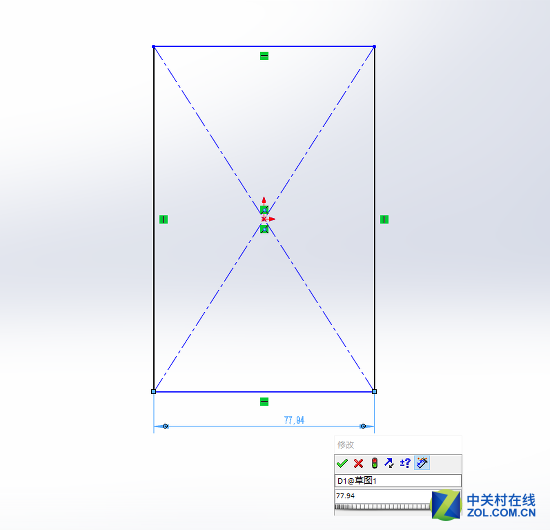
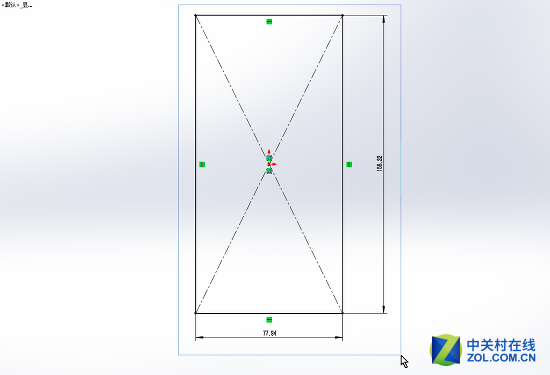
然后我们使用智能尺寸工具对这个矩形的尺寸进行标注:
选择了智能尺寸工具后,将鼠标移动到矩形任意一个边框,当边框线出现橙色的时候,按下鼠标并拖动到某个方向,然后松开鼠标,就可以对该矩形边进行尺寸标注了,上图的 77.94 就是从苹果公司提供的外壳设计指引提供的 iPhone 6s Plus 宽度尺寸(高度是 158.22mm)。
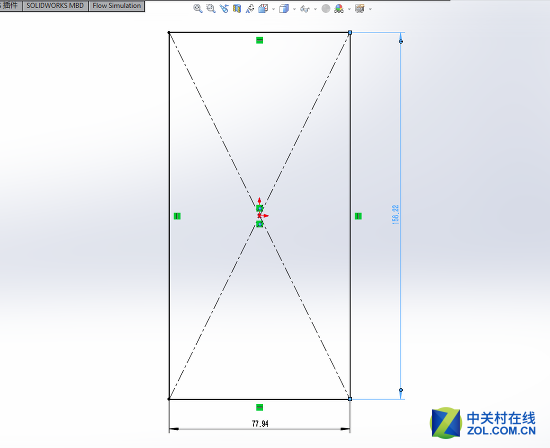
完成这个矩形的尺寸标注:
完成尺寸标注后同样点击主界面左侧面板的绿色勾号
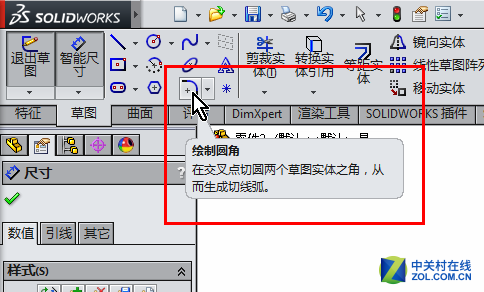
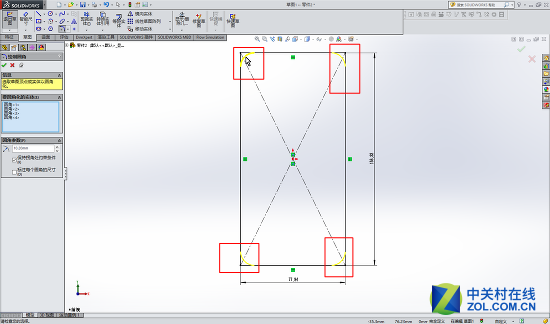
然后我们需要在矩形上绘制出四个圆角:
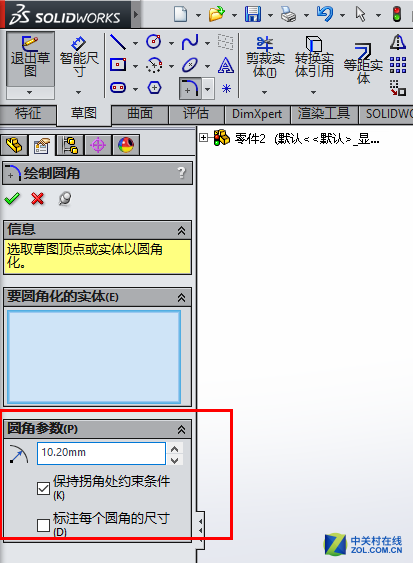
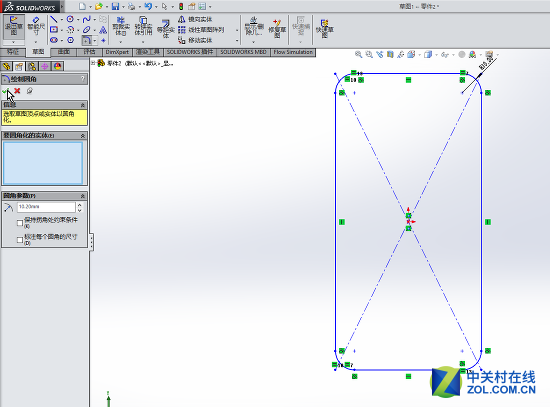
在上图的位置点击绘制圆角,再在左侧面板输入圆角半径为 10.20mm(这个有待商榷,不过按照苹果提供的尺寸图,这个是最接近的):
然后用鼠标在之前绘制的外拖动鼠标,使其完全括住矩形:
然后点击左面面板的绿色勾号确认绘制圆角参数,矩形就被加上圆角了:
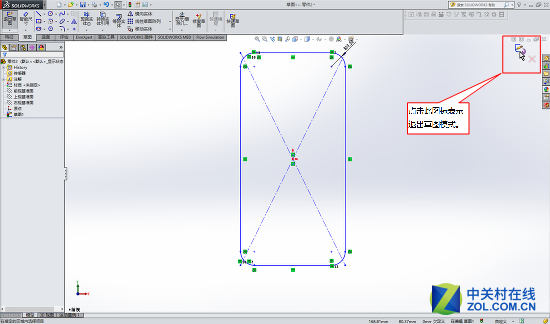
ok,到此矩形的草图绘制完成,让我们退出草图模式(点击主界面右上方的图标):
然后就是特征操作,选择“特征”中的“拉伸凸台/基体”:
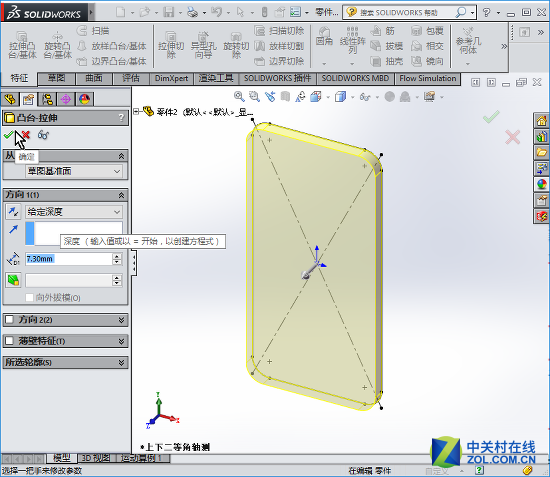
在拉伸凸台特征的尺寸里输入 iPhone 6s Plus 的厚度尺寸为 7.3mm:
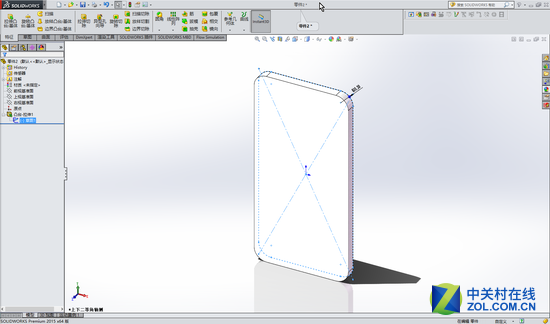
然后点击绿色勾号,就成下面的样子了:
光看文章好像篇幅不少,其实就四步:
在前视基准面上新建一个草图;
在草图模式下拉出一个矩形;
在草图模式下画出这个矩形的四个圆角;
拉伸凸台。
不过这其实还没完全结束,我们都知道 iPhone 6s Plus 的“边框”是圆角包边的,所以我们还需要实现这个“圆角包边”。
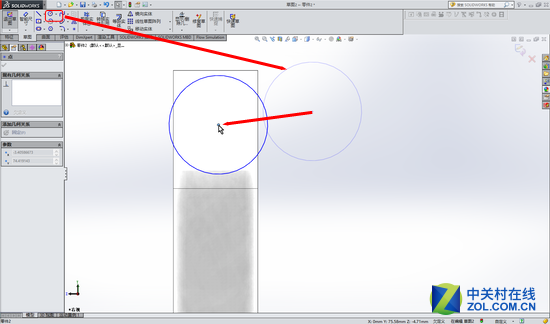
鼠标选中左侧树状列表的右视基准面,点击右键,在弹出的选单里选中“草图绘制”图标,然后在草图功能标签页中选中“绘制圆”,再在草图上绘出一个大小大致如下的圆形,确认后,在用鼠标选中圆形的圆心,将其移动到下图的位置(大致即可):
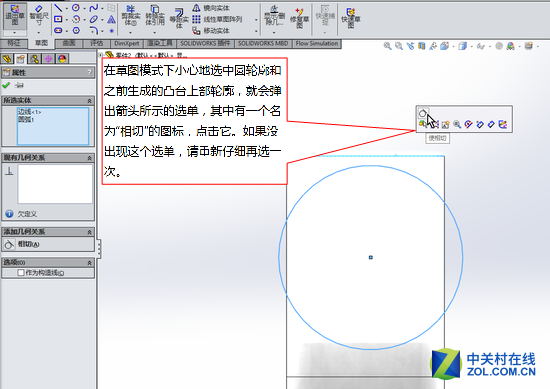
然后我们让圆形可以与之前的凸台上部轮廓相切:
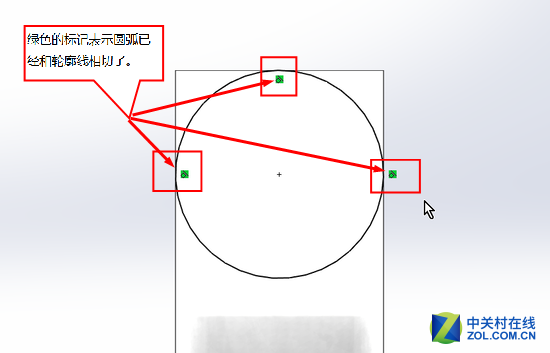
然后继续类似上面的操作,不过这次不是上面相切,而是左右相切,最终形成下图的样子:
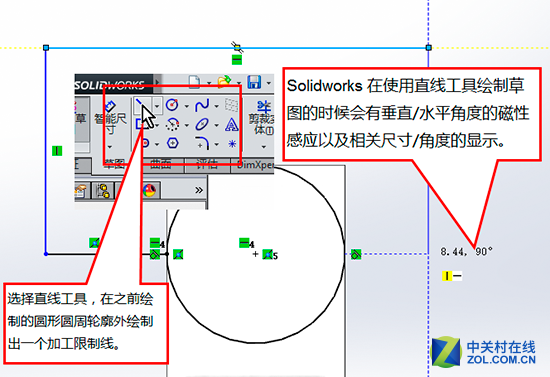
然后用直线工具拉出一个成型约束区域
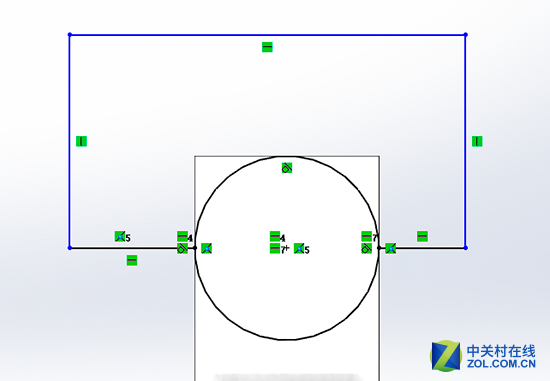
上面的动作执行后应该是上图这样
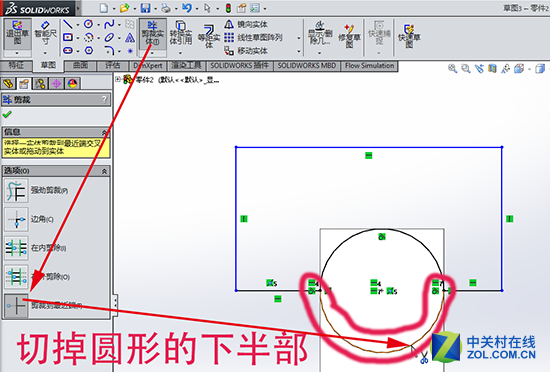
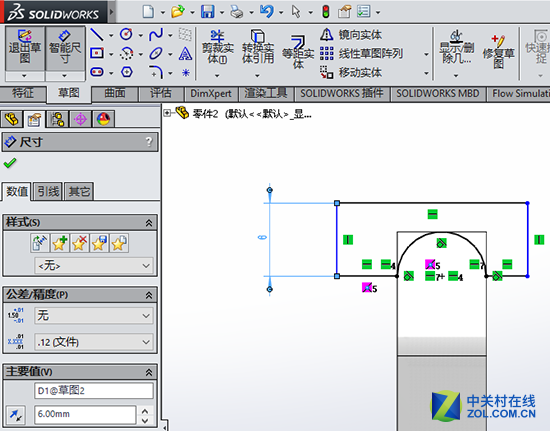
有了这个约束线后,我们可以藉此使用草图工具中的剪裁实体工具切掉圆形的下半部轮廓线并且对约束线的左侧标注上一个尺寸(我们并非要拿去实际加工,所以只需要大于圆周即可,在这里我标注为 6mm):
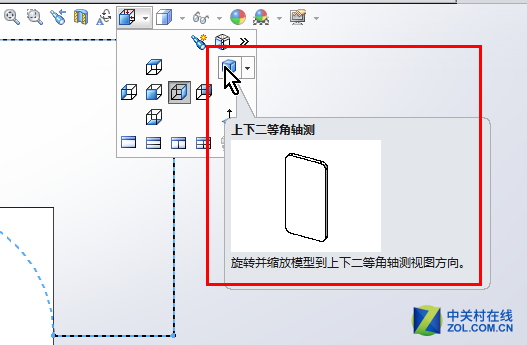
ok,现在让我们退出草图模式,然后到视图定向工具里将视图角度切换到“上下二等角轴测”模式(或者默认的“等轴测”模式也行):
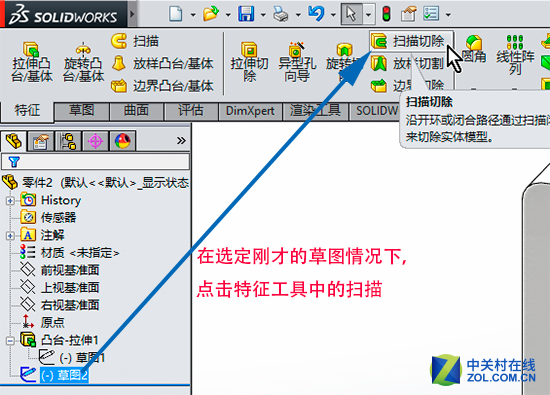
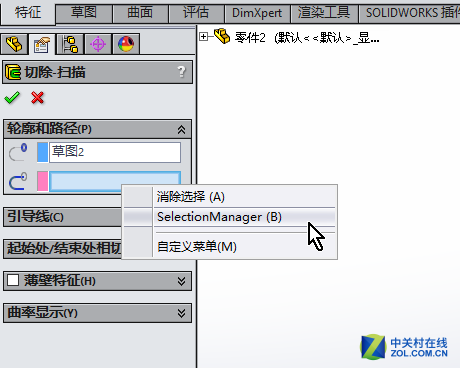
在扫描切除的选单面板中右键点击粉色右侧的蓝色框,选择 SelectionManager。
用鼠标选中上图的线段,然后将鼠标移动到圆角处附近,点选“相切”图标
点击了相切图标后,应该是看到上面的样子,然后我们再点击上图中浮动工具栏里的绿色勾号,就会变成下图。
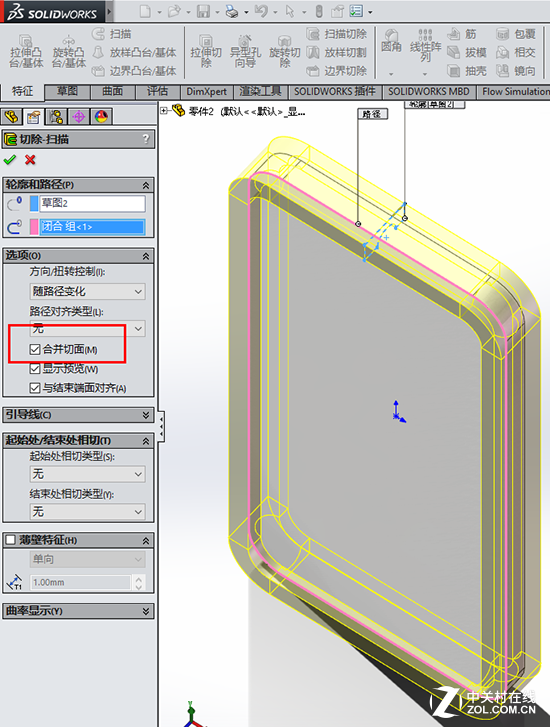
之后,就是展开上图左侧左侧面板的“选项”设置,勾选上其中的合并切面(如果不选上的话,模型上方顶部就会有一条弧形“疤痕”),最后选上绿色勾号,完成这个特征工具的操作:
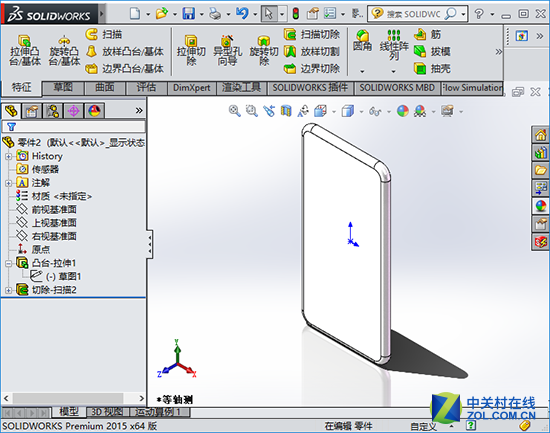
水果 6s Plus 的主体就出来了:)
当然,别忘记保存(文件->保存)。
嗯,接下来我们需要绘制它的侧面按钮、sim 卡槽、底部 Lightning/耳机接口、麦克风/喇叭槽位、摄像头及闪光灯、屏幕,最后少不了自然是给它贴上材质。
iPhone 6s Plus 正面细节建模
先让我们实现 iPhone 6s Plus 的 3D 分割效果,步骤是
1、右键点击 右视基准面,点击 草图编辑;
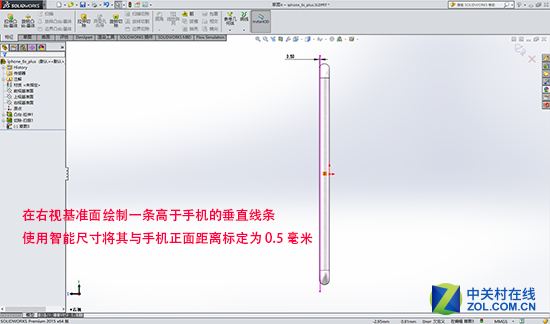
2、绘制一条长度超出手机高度并且位于手机右侧的垂直线条;
3、用智能尺寸工具标注直线和手机正面的距离为 0.5 毫米;
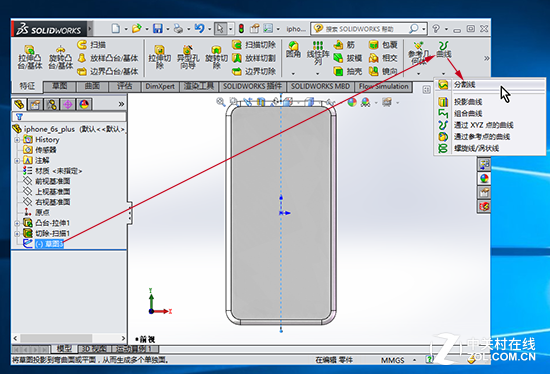
4、退出草图模式,选中草图,选中曲线工具中的分割线,然后用按着鼠标左键,拉出方框使其全部覆盖住手机正面,确定(点击绿色勾);
之后你会发现在手机正面出现了一圈分割线:
接下来绘制水果机的圆形按键,在主界面右侧树状列表里选中“凸台-拉伸1”,点击右键选中草图编辑,绘制一个尺寸如下的圆形:
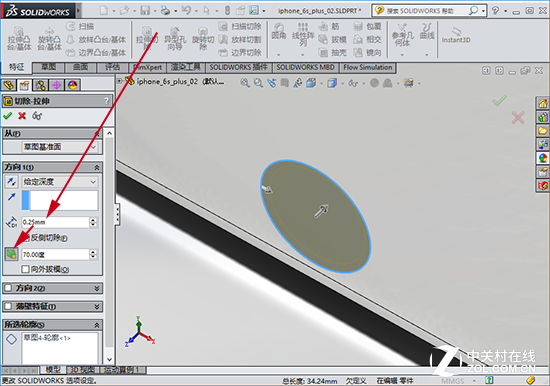
确认操作,然后退出草图模式,选择切除-拉伸工具,将切除尺寸设置为 0.25 毫米,点悬赏那个梯形的拉模开关,角度设置为 70 度。
确认完成特征编辑。
接下来就是话机的接听喇叭,同样是在“凸台-拉伸1”进行草图编辑,然后选择草图中的直槽绘制工具在上方画一个直槽。
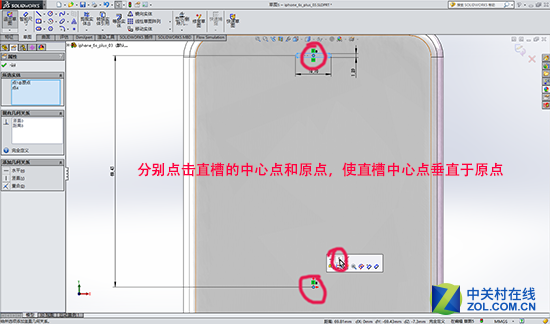
之后用智能尺寸工具按照下图给出的尺寸进行标注,这里需要注意的是,我们在这里标注的尺寸方式是需要按着键盘 shift 键分别选取标注的两端才能实现。
需要注意的是,直槽的中心点在这里需要垂直于原点处。
完成草图绘制后就是退出草图模式,执行“切除拉伸”命令,抠一个 0.5mm 的直槽,然后用“圆角”特征工具在其外轮廓处形成一个 0.25 毫米的圆角:
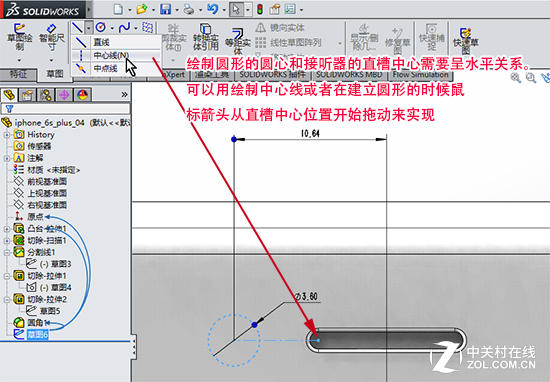
接下来就是绘制前置(front)摄像头了,同理,以“凸台-拉伸1”为基准面进行“草图编辑”,点击“圆形”,然后让鼠标箭头靠近之前直槽中心位置,此时会显现出直槽的中心点,然后拖动鼠标至左侧,开始绘制圆形。你也可以在绘制好圆形后,利用绘制“中心线”工具,从直槽中心处拉出一条水平的中心线,然后来让圆形的圆心和中心线保持水平关系。
尺寸标注如上图所示,需要注意的是,苹果公司并未给出摄像头的尺寸,因为目前为止水果公司给出的尺寸都是给第三方制作保护壳的,所以这里它们有些尺寸并未直接标准,而是以“留空”尺寸的方式给我们参考。
在这份水果公司的尺寸图中,前置摄像头的留空尺寸是 3.8mm,这里我就猜测为 3.6mm。
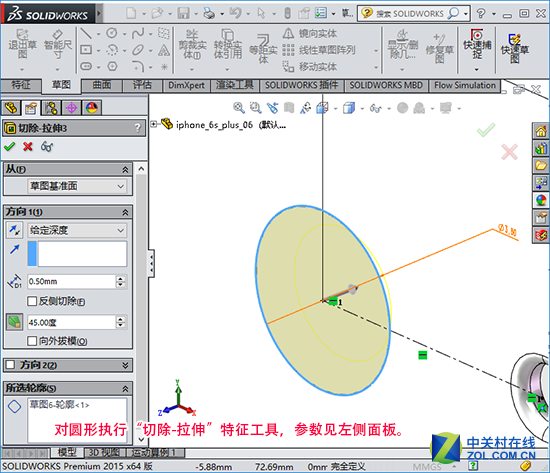
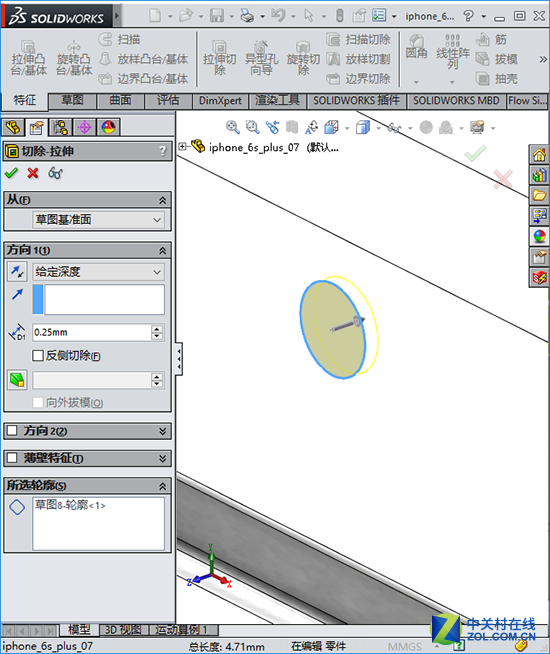
完成草图编辑后,退出草图编辑模式,选择“拉伸-切除”特征工具,按照下面的参数对该圆形进行成型处理。
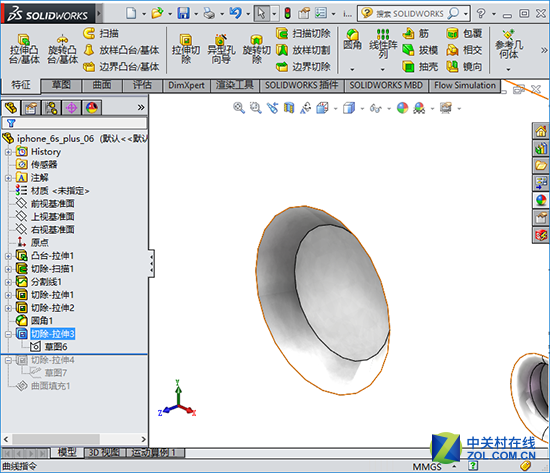
完成拉伸切除后的样子
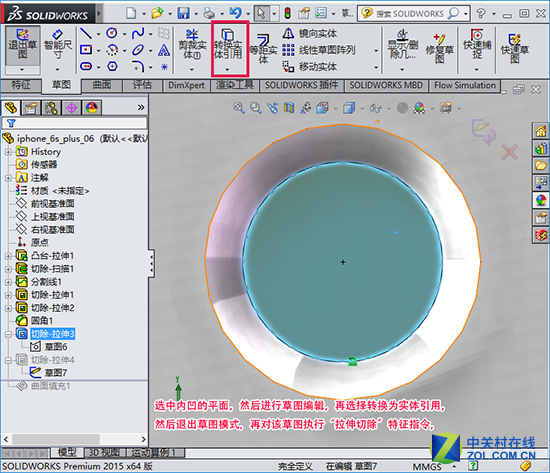
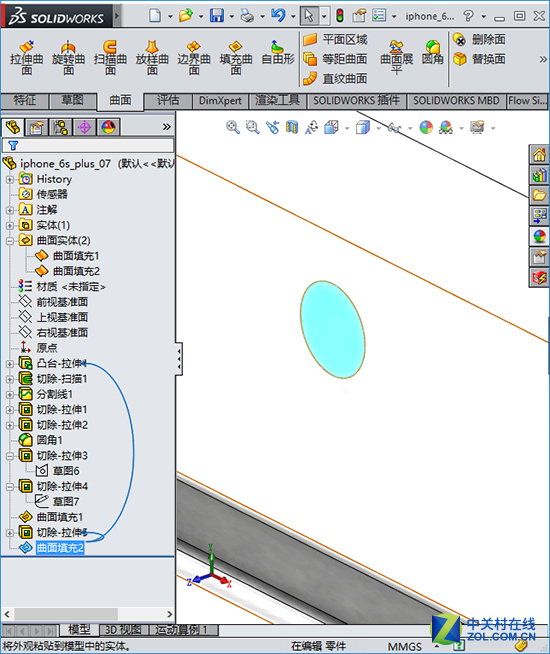
不过我们都知道镜头的内部结构并不这么简单,为了逼真一些,我们可以往里面再“挖”一个凹台。办法是以上个面步骤中生成的内凹平面为基准执行草图编辑,接着就是将该平面转换成实体引用,然后退出草图编辑模式,执行“拉伸切除特征指令”:
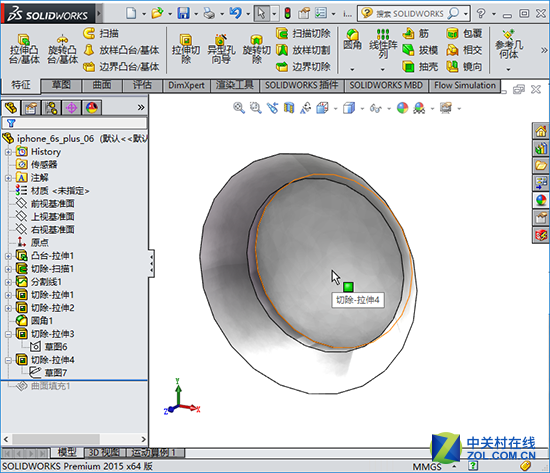
完成该拉伸切除特征指令后的“镜头”内部模样
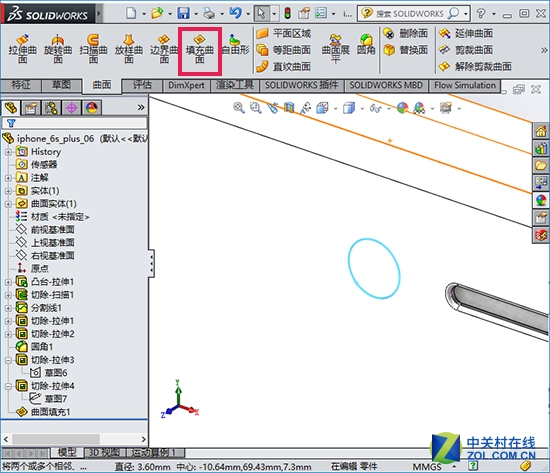
因为镜头表面是覆盖有玻片的,所以我们执行“填充曲面”指令,将这个坑给“遮盖”起来。
咦,前面弄的镜头内部构造都遮掉了?不用担心,后面我们可以对这个位置修改外观,使其拥有“玻璃”外观属性。
接下来让我们“画”距离传感器的孔洞,同样是以“凸台-拉伸1”为基准面,垂直于原点(或者前面的直槽中心)绘制一个直径 1.5mm 的圆形。
然后就是使用“拉伸切除”特征指令挖一个 0.25mm 深的坑:
接下来就是用“填充曲面”指令将这个洞“遮盖起来”:
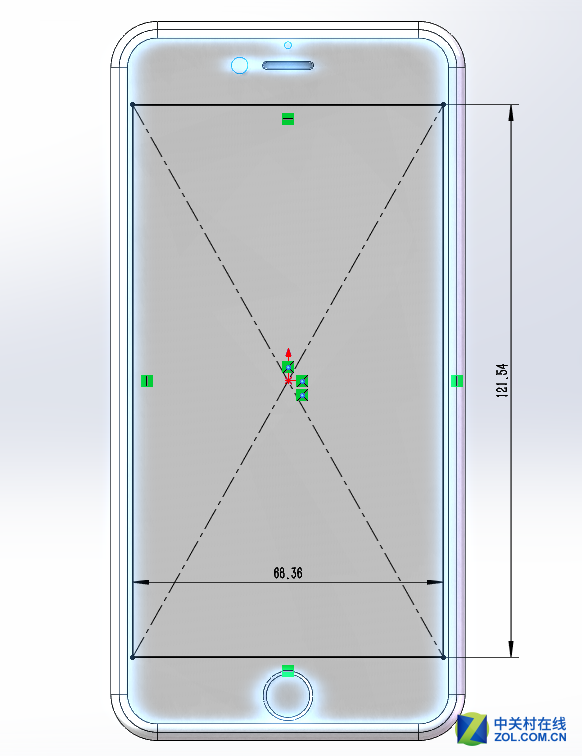
然后让我们画上屏幕的位置,同样是以“凸台-拉伸1”为基准面,绘制一个中心与原点重合的矩形,矩形的尺寸分别为宽 68.36mm、高 121.54mm。
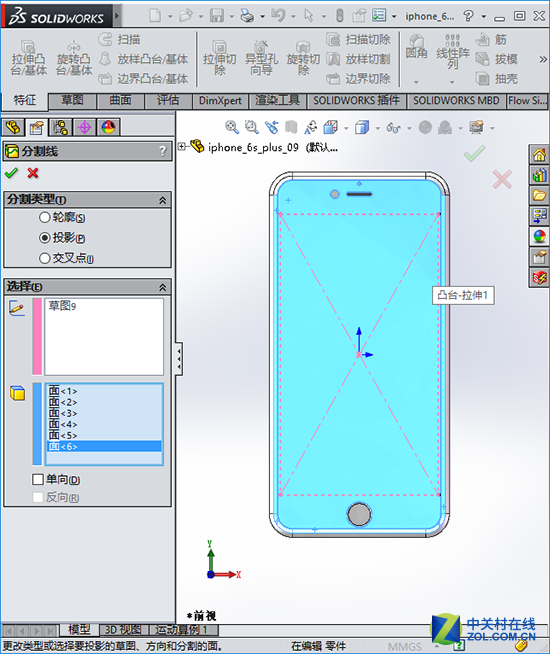
完成草图后,退出草图模式,选择“分割线”工具,然后按照下图选上(高亮部分)几个“面”后,回车,完成“分割线”操作,绘制出屏幕边缘。
至此,水果肾 6s Plus 的正面细节部分就算是完成。













































推荐经销商